Building Open API document Hub with Blazor Webassembly

In last few years I have worked on/ seen few projects where there were multiple REST APIS in the enterprise and there was Open API ( previously Swagger) documentation for each one of them. Creating documentation for your REST APIs is undoubtedly a best practice and every developer worth their salt should adopt this. In cases of microservices architecture, there are always multiple APIS that need to be called from the frontend for the product to deliver the value it should. In such cases having robhust documentation always helps. But this creates another problem, as the number of services grow, it becomes a cumbersome task to go to the documentation of each of the service and read it. In such case having a swagger document hub where there is a collection of multiple API definition can definitely add value.
Today I will try to solve this problem by creating an Open API document using Blazor WebAssembly and SwaggerUI javascripts. This document hub can be extended to house other important enterprise documentation which teams might need from time to time e.g. production deployment processes, general guidance on repository management etc.
For this demonstration, I am going to use following tech stack
- Visual Studio 2019 (you can use VS code if you like)
- .Net Core 5.0
Creating the Project
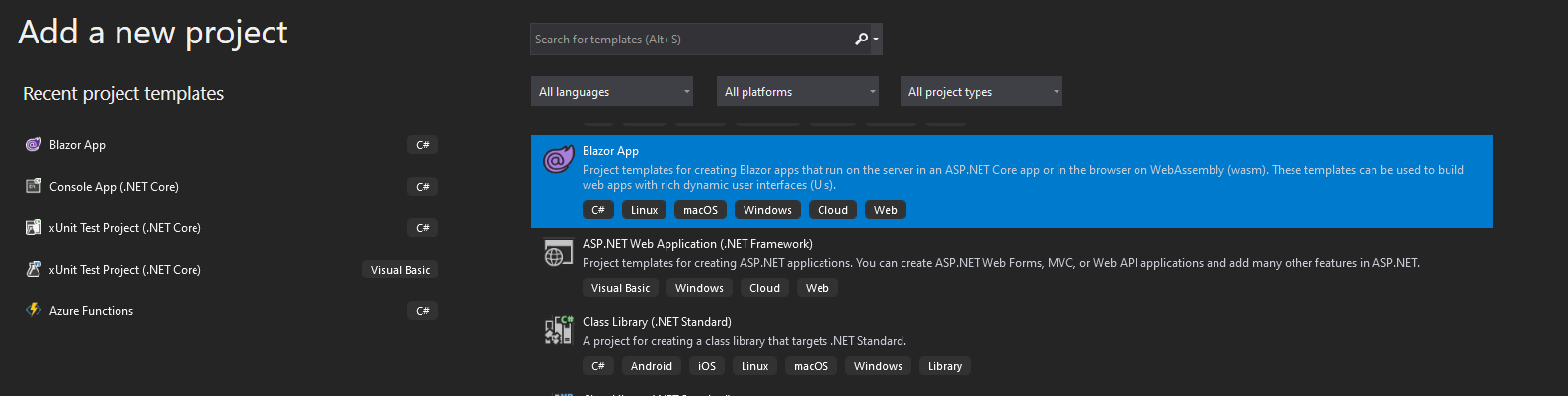
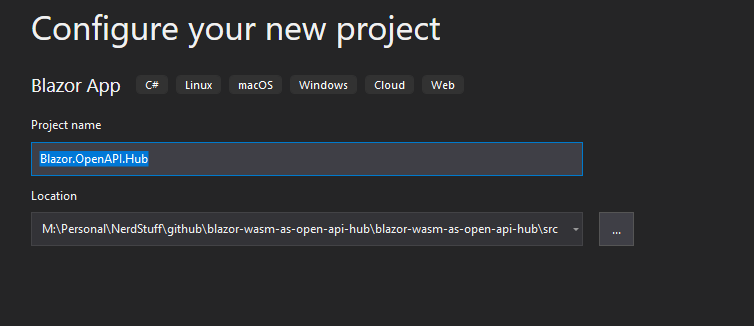
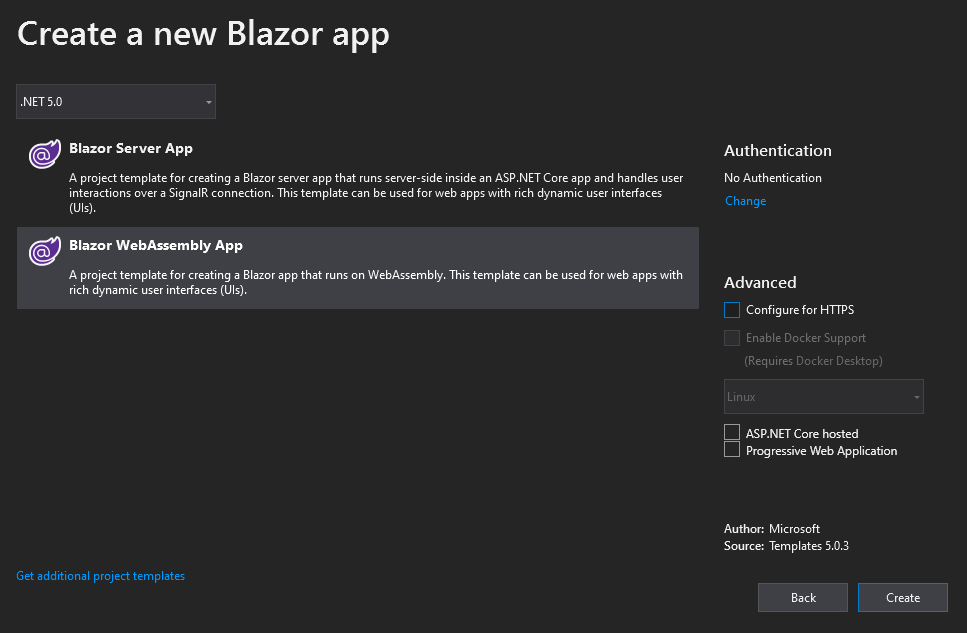
We can create the project using the BlazorWebAssembly template available in Visual Studio.
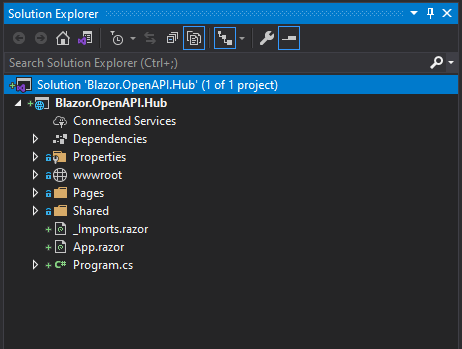
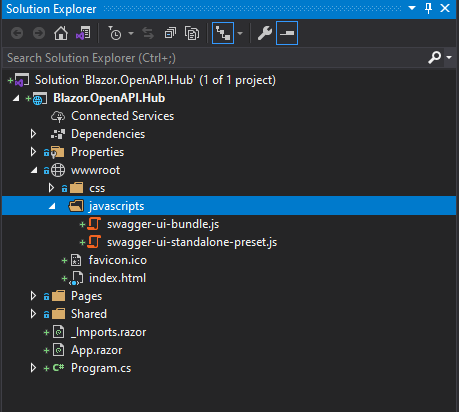
Once done the project structure looks like following
Swagger UI Javascripts
Now we need the javascripts to render the OpenAPI / Swagger documentation. Fortunately we do not need to write these scripts ourselves, these scripts are released on GITHUB for us to use. We can get them from swagger-api
/
swagger-ui repository. All we need to do is download the latest release from Swagger UI Latest release
Once this is done, we need to extract out the release and we need to get following three things from the dist folder
- swagger-ui-bundle.js
- swagger-ui-standalone-preset.js
- swagger-ui.css
We can put the javascript files in a separate folder for javascript in wwwroot folder
Next step is to refer these scripts in the index.html page of the blazor application. It can be easily done as
1
2<script src="javascripts/swagger-ui-bundle.js"></script>
3<script src="javascripts/swagger-ui-standalone-preset.js"></script>
4
Before we configure the Function to render the swagger ui, we need to add few API documentation links in our project(As we will see later, we can directly refer to the documentation using their url)
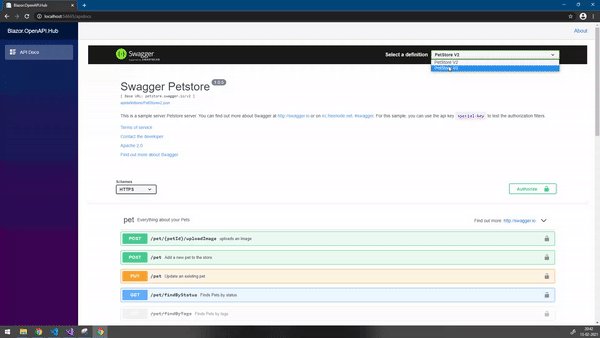
I have taken two documents for this demo. I have added
- PetStorev3.json file which is the
OpenAPIversion - PetStorev2.json file which is the
Swaggerversion.
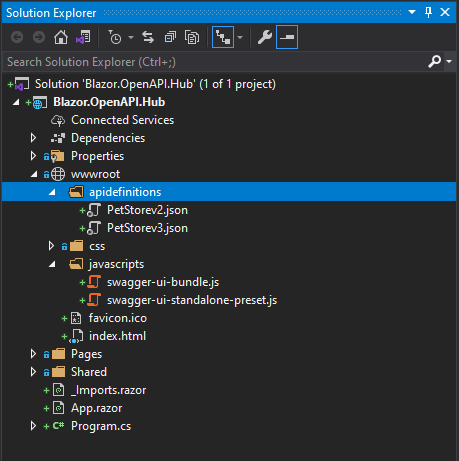
They are added under the apidefinition folder as shown below(yaml files also work).
Next we add the javascript to load the Swagger UI in our index.html page. We can also create a new javascript file for this and then refer it in the index.html.
The script looks like following.
1
2 <script>
3 window.buildSwaggerUI = function (domId) {
4 // Begin Swagger UI call region
5 const ui = SwaggerUIBundle({
6 urls: [
7 {
8 url: "apidefinitions/PetStorev2.json",
9 name: "PetStore V2"
10 },
11 {
12 url: "apidefinitions/PetStorev3.json",
13 name: "PetStore V3"
14 }
15 ],
16 dom_id: domId,
17 deepLinking: true,
18 presets: [
19 SwaggerUIBundle.presets.apis,
20 SwaggerUIStandalonePreset
21 ],
22 plugins: [
23 SwaggerUIBundle.plugins.DownloadUrl
24 ],
25 layout: "StandaloneLayout"
26 })
27
28 window.ui = ui
29 }
30 </script>
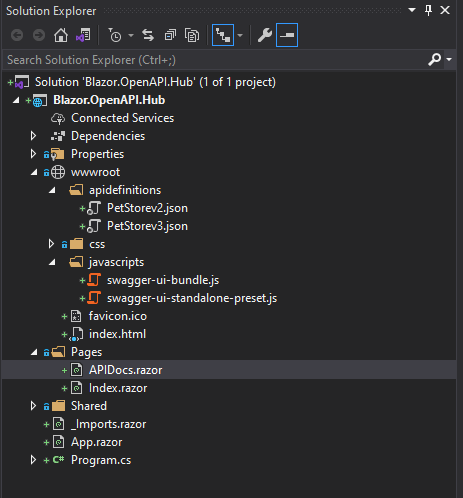
Next lets add the pae to render the swagger UI. This can be done by adding a new page called APIDocs.razor to the pages folder.
Now we want to render the Swagger UI once the div component is rendered on the page. We do this by overriding the method as shown below.
1@page "/apidocs"
2@inject IJSRuntime JSR
3
4<div id="swagger-ui"></div>
5@code
6{
7 protected override async Task OnAfterRenderAsync(bool firstRender)
8 {
9 await JSR.InvokeVoidAsync("buildSwaggerUI");
10 }}
11
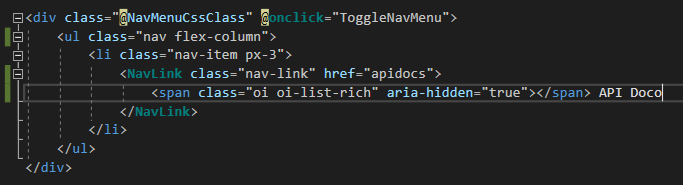
Next we update the NavMenu.razor to add a link to the APIDocs.razor page that we created. It looks as below.
Now we run the Blazor application. It is rendered as following.

There is one glaring problem with this, there is no styling applied!!
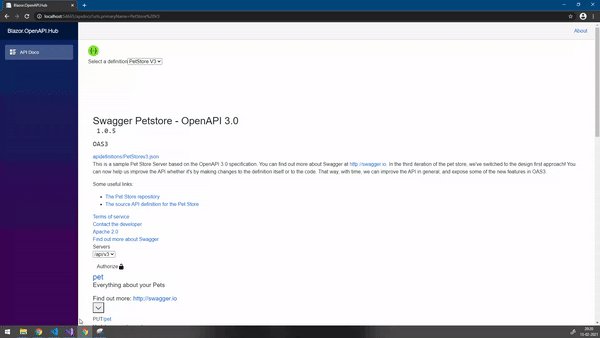
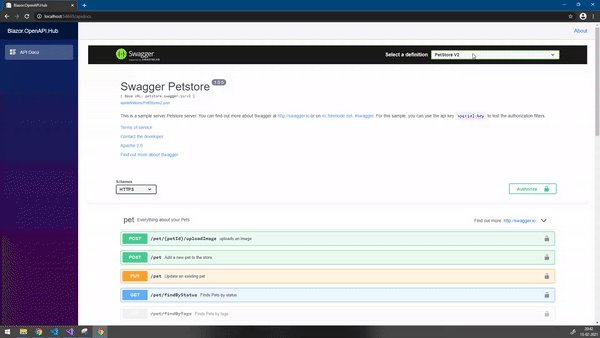
We will now apply the css that we retrieved from the release. All we need to do is add the content of swagger-ui.css file to the app.css file located under the wwwroot/css folder. The result after adding the css is as below.

🤘 Yeah it Works!!
Wrapup
We saw how easy it is to integrate the SwaggerUI in a blazor application. The only problem I see in this approach is that we have to manually copy the javascripts from the SwaggerUI repository to make them work for us. There are other configurations like setting up CORS etc that I have not touched upon but you are free to explore them. The documentation if available on the repository that I pointed to earlier on.
The code for this demo can be found on my repository at fullstackmaddy / blazor-wasm-as-open-api-hub
comments powered by Disqus